font-family
定义
font-family 规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种字体系列名称:
| 类型 | 说明 |
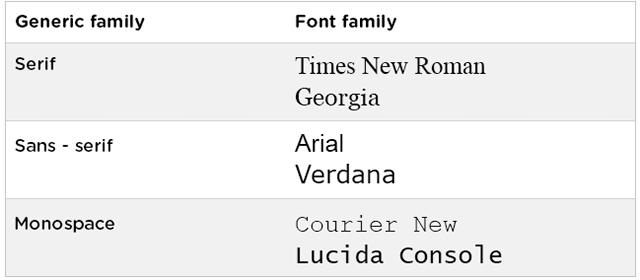
| 字体系列 | 特定的字体系列(如Times New Roman或Arial) |
| 通用族 | 一组具有相似外观的字体族(如Serif或Monospace) |
以下是不同字体样式的示例:

语法
font-family:"A",B,...,C;
注意:使用逗号分割每个值(用A,B,C临时代替),并始终提供一个类族名称作为最后的选择。
属性值
| 值 | 说明 (索引中有详细介绍) |
| family-name generic-family | 用于某个元素的字体族名称或/及类族名称的一个优先表。默认值:取决于浏览器。 |
| inherit | 定应该从父元素继承字体系列。 |
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>NTHOME-零基础入门学习Web(HTML5+CSS3)</title>
<style>
.serif{font-family:"Times New Roman",Georgia,Serif}
.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">字体 "Times New Roman" 显示:Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi culpa, cumque dolore dolores eligendi harum illo itaque maxime odio odit omnis pariatur provident quis repellat repudiandae sapiente sit soluta suscipit!</p>
<p class="sansserif">字体 "Arial" 显示: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et eum fugit necessitatibus rerum ut, veniam! Amet aperiam atque cupiditate ea, eveniet, ex expedita explicabo facilis nobis praesentium quae suscipit tempora? </p>
</body>
</html>
CSS font-family
字体 "Times New Roman" 显示:Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi culpa, cumque dolore dolores eligendi harum illo itaque maxime odio odit omnis pariatur provident quis repellat repudiandae sapiente sit soluta suscipit!
字体 "Arial" 显示: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et eum fugit necessitatibus rerum ut, veniam! Amet aperiam atque cupiditate ea, eveniet, ex expedita explicabo facilis nobis praesentium quae suscipit tempora?
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| Safari | Chrome | FireFox | IE |
| 1.0 | 1.0 | 1.0 | - |