list-style-position
定义
list-style-position 属性设置在何处放置列表项标记。
语法
list-style-position:inside|outside|inherit;
属性值
| 值 | 描述 |
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
| inherit | 规定应该从父元素继承 list-style-position 属性的值。 |
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>NTHOME-零基础入门学习Web(HTML5+CSS3)</title>
<style type="text/css">
li{
border: 1px solid green;
}
.inside
{
width: 33%;
list-style-position: inside
}
.outside
{
width: 33%;
list-style-position: outside
}
.top{
border-top:0;
}
</style>
</head>
<body>
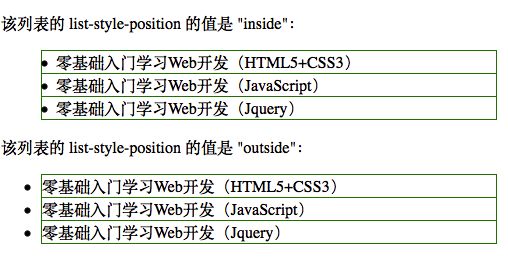
<p>该列表的 list-style-position 的值是 "inside":</p>
<ul class="inside">
<li>零基础入门学习Web开发(HTML5+CSS3)</li>
<li class="top">零基础入门学习Web开发(JavaScript)</li>
<li class="top">零基础入门学习Web开发(Jquery)</li>
</ul>
<p>该列表的 list-style-position 的值是 "outside":</p>
<ul class="outside">
<li>零基础入门学习Web开发(HTML5+CSS3)</li>
<li class="top">零基础入门学习Web开发(JavaScript)</li>
<li class="top">零基础入门学习Web开发(Jquery)</li>
</ul>
</body>
</html>

浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| Safari | Chrome | FireFox | IE |
| 1.0 | 1.0 | 1.0 | 4.0 |