z-index
定义
z-index 属性设置元素的堆叠顺序。
注意:拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
语法
z-index:auto|number|inherit;
属性值
| 值 | 说明 |
| auto | 默认。堆叠顺序与父元素相等。 |
| number | 设置元素的堆叠顺序。 |
| inherit | 规定应该从父元素继承 z-index 属性的值。 |
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>NTHOME-零基础入门学习Web(HTML5+CSS3)</title>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem blanditiis consequuntur eaque earum eius eveniet exercitationem explicabo, ipsa iure laudantium minima, molestias nihil, non sapiente sit sunt tempora unde veritatis!</p>
<img src="../img/logo.png" />
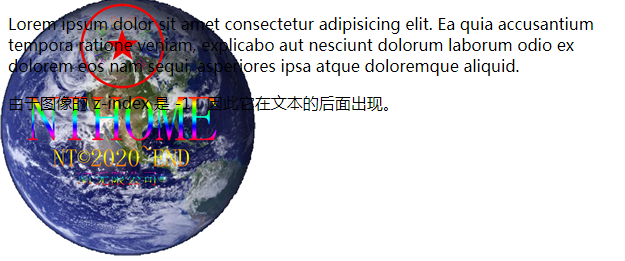
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
</body>
</html>

浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| Safari | Chrome | FireFox | IE |
| 3.0 | 3.0 | 3.0 | 8.0 |