ol
定义
<ol>标签用于定义有序列表。
属性
| 属性 | 值 | 描述 |
| reversed | reversed | 规定列表顺序为降序。(9, 8, 7, …) |
| start | number | 规定有序列表的起始值。 |
| type | 1、A、a、I、i | 规定在列表中使用的标记类型。 |
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NTHOME-零基础入门学习Web(HTML5+CSS3)</title></head>
<body>
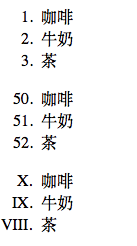
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="10" reversed type="I">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
</body>
</html>

浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| Safari | Chrome | FireFox | IE |
| 1.0 | 1.0 | 1.0 | 1.0 |