<style> scoped
定义
scoped 属性用于指定样式的作用范围。
注意:scoped 属性是 HTML5 中的新属性,目前只有 Firefox 支持。
scoped 属性是布尔属性。如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>NTHOME-零基础入门学习Web(HTML5+CSS3)</title>
<style type="text/css">
h1 {color:green;}
p {color:black;}
</style>
</head>
<body>
<div>
<style type="text/css" scoped>
h1 {color:red;}
p {color:blue;}
</style>
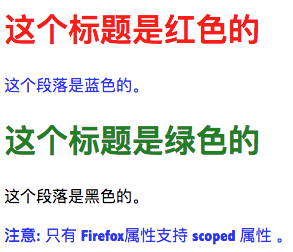
<h1>这个标题是红色的</h1>
<p>这个段落是蓝色的。</p>
</div>
<h1>这个标题是绿色的</h1>
<p>这个段落是黑色的。</p>
<p><b>注意:</b> 只有 Firefox 属性支持 scoped 属性 。</p>
</body>
</html>

浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| Safari | Chrome | FireFox | IE |
| 不支持 | 不支持 | 21.0 | 不支持 |